Danh Mục Bài Viết
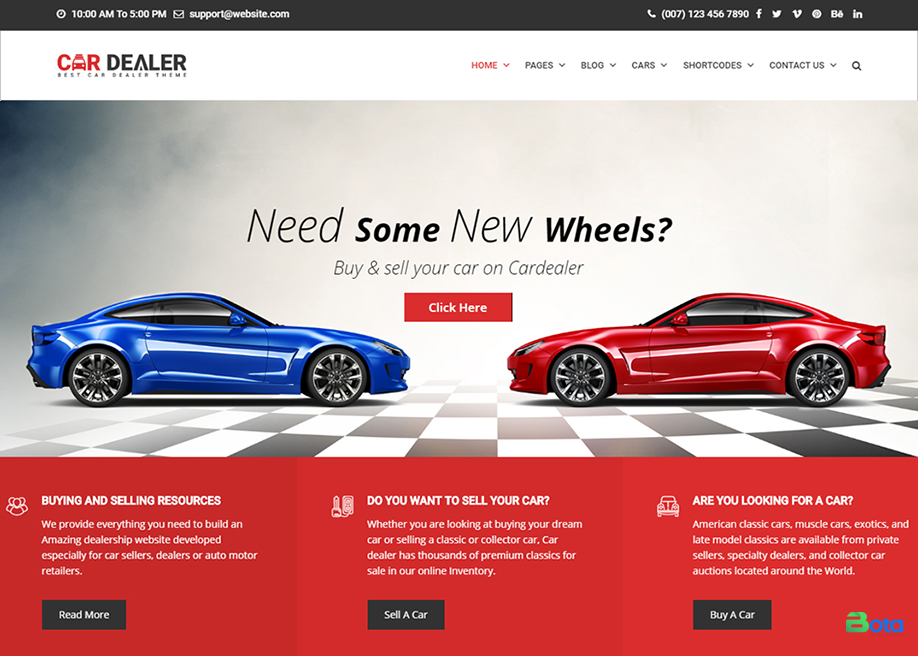
Theo một nghiên cứu được tiến hành bởi Đại học Stanford, hơn 46% khách truy cập đã tuyên bố rằng thiết kế là tiêu chí quan trọng nhất để quyết định xem họ có muốn ở lại trên trang web hoặc rời đi hay không. Vì vậy, chỉ cần có một trang web được thiết kế đẹp mắt là không đủ, bạn cần một trang web thân thiện với người dùng mang đến cho người dùng trải nghiệm tuyệt vời và mang lại nhiều khách hàng hơn. Nhưng những nguyên tắc thiết kế website nào bạn cần tuân theo? Bài đăng này chia sẻ 5 nguyên tắc thiết kế khi áp dụng có thể tăng số lượt khách hàng đến với bạn.

1.Thiết lập hệ thống phân cấp hình ảnh
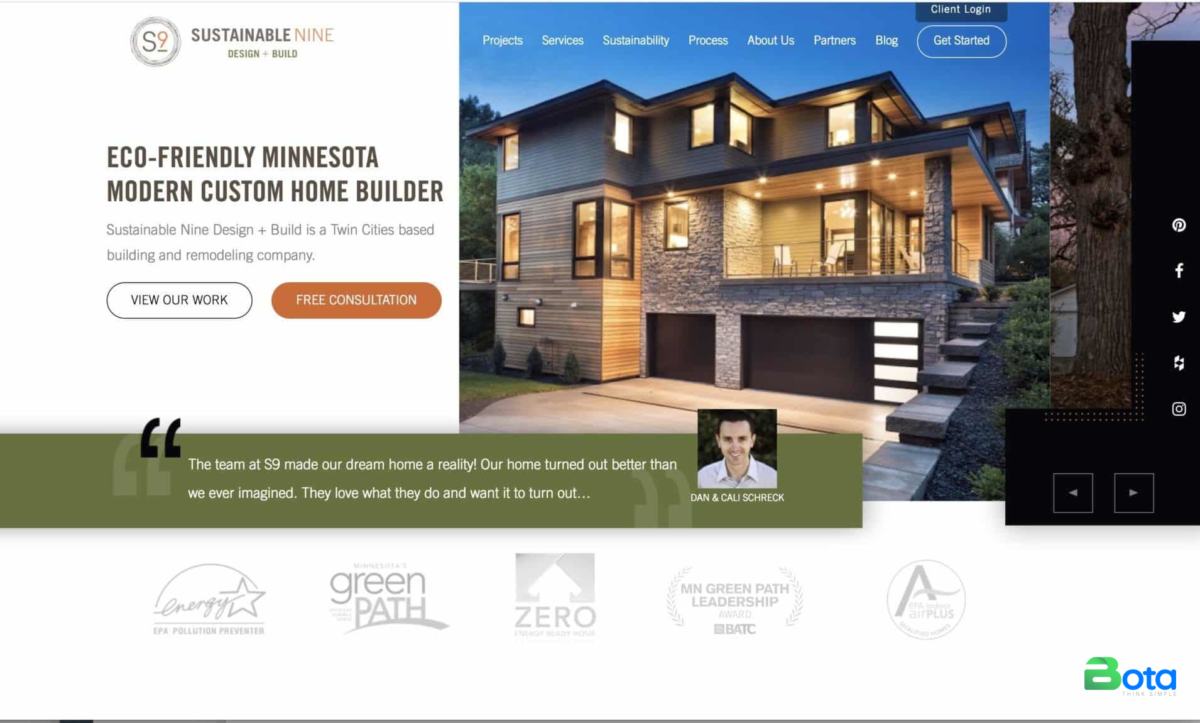
Đầu tiên, để thiết kế website thật thu hút khách hàng thì thiết lập hệ thống phân cấp trực quan trên trang web của bạn rất quan trọng để giúp người dùng của bạn tự nhiên theo dõi một mẫu và cung cấp cho họ thông tin họ cần để đưa ra quyết định. Hệ thống phân cấp trực quan rõ ràng cung cấp tín hiệu định hướng cho khách truy cập và có ảnh hưởng chiến lược đến luồng người dùng. Hãy biết cách bạn có thể tạo một hệ thống phân cấp hình ảnh mạnh mẽ:
- – Biểu mẫu chuyển đổi được đặt hoàn hảo
- – Các nút gọi hành động(CTA) cần phải lớn hơn, rõ ràng và đơn giản hơn
- – Sử dụng hình ảnh chất lượng cao thay vì hình ảnh chứng khoán không còn tồn tại
- – Tiêu đề ngắn gọn và súc tích
- – Sử dụng các từ năng lượng để làm cho bản sao của bạn hấp dẫn và hấp dẫn
- – Bố cục tốt giúp di chuyển liên tục từ một hướng sang hướng khác. (tùy thuộc vào chức năng của trang web của bạn, bạn có thể chọn bố cục mẫu ‘F’ hoặc bố cục Z)
Những nguyên tắc thiết kế này cải thiện trải nghiệm tổng thể của trang web của bạn theo cách mà người dùng không chỉ đạt được mục tiêu mà còn tận hưởng được khoảng thời truy cập của họ trên trang web.
2.Sử dụng hiệu quả không gian âm trong thiết kế website
Trong ngôn ngữ của thiết kế website, không gian âm được gọi là khoảng trắng trên một trang web. Nói một cách đơn giản, không gian dương có thể được định nghĩa là không gian chứa tất cả các phần tử trên trang web của bạn trong khi không gian âm là tất cả không gian bên trái hoặc không gian trống ở giữa chẳng hạn như khoảng cách giữa các đoạn, không gian giữa sidebars và nội dung, không gian giữa tất cả các dòng văn bản v.v…
Không gian âm là không gian khá tích cực trong thiết kế web bởi vì không có bất kỳ không gian âm, trang web của bạn sẽ trông tất cả lộn xộn và không đọc được. Sử dụng hiệu quả không gian âm là cần thiết để giữ cho trang web của bạn thân thiện với người dùng và dễ điều hướng. Vì vậy, tránh nhồi trang web của bạn với quá nhiều thông tin, gây khó chịu cho người truy cập.
3. Thuật in (typography) tốt là rất quan trọng.

Trước tin phải hiểu Thuật in là là nghệ thuật và kỹ thuật sắp xếp loại để làm cho ngôn ngữ viết dễ đọc, dễ đọc và hấp dẫn khi được hiển thị.
Có một câu nói rằng: ” 95% việc thiết kế website nằm ở thuật in”. Bạn có thể đánh giá tầm quan trọng của thuật in trong thiết kế web bằng câu nói này. Mục đích chính của thuật in là tăng cường khả năng đọc nội dung của bạn trong khi tối ưu hóa thiết kế giao diện người dùng của bạn.Vì vậy, hãy cho một thuật in đơn giản nhưng táo bạo trình bày nội dung của bạn một cách thân thiện với người dùng. Dưới đây là một số yếu tố cần thiết của một kiểu chữ tốt:
- – Tính nhất quán: Việc sử dụng khoảng cách chữ, phông chữ và định dạng nhất quán là điều cần thiết để cung cấp cho những người truy cập web của bạn một cái nhìn chuyên nghiệp
- – Phân cấp: Để tạo phân cấp là điều quan trọng để hướng dẫn người dùng thông qua nội dung
- – Căn chỉnh: Căn chỉnh là yếu tố quan trọng quan trọng để giữ cho giao diện nội dung trang web của bạn được thống nhất.
Tóm lại, chọn một kiểu chữ giúp bạn đặt đúng tông màu và thông điệp cho trang web của bạn.
4.Bố cục F là an toàn nhất
Theo những nghiên cứu thì bố cục trang web dạng chữ F là lự chọn an toàn nhất cho thiết kế website của bạn để làm theo. Khi một người nhấp vào một trang web mắt của họ đầu tiên di chuyển từ trái sang phải tại không gian trên cùng của màn hình. Tiếp theo, họ quét trang xuống dưới, quét các mẩu nội dung nhỏ. Hơn nữa, nó đã được nhận thấy rằng dưới cùng bên phải của một trang web được số tiền ít nhất của khả năng hiển thị. Do đó, để tăng chuyển đổi trang web, bạn nên đặt tất cả các yếu tố quan trọng đặc biệt là các nút CTA của bạn dọc theo các dòng mẫu F để chúng hiển thị ngay lập tức và khuyến khích người dùng thực hiện hành động cụ thể. Các hành động như hoàn tất mua hàng, đăng ký nhận bản tin hoặc tải xuống sách điện tử.

Tương tự, đặt các yếu tố ít quan trọng nhất vào khu vực hiển thị dưới cùng bên phải hoặc thấp hơn của trang web. Bây giờ, bạn đã biết, bằng cách áp dụng bố cục F trong thiết kế trang web của bạn , bạn có thể tận dụng mẫu hành vi này của người dùng để tác động đến quyết định của họ.
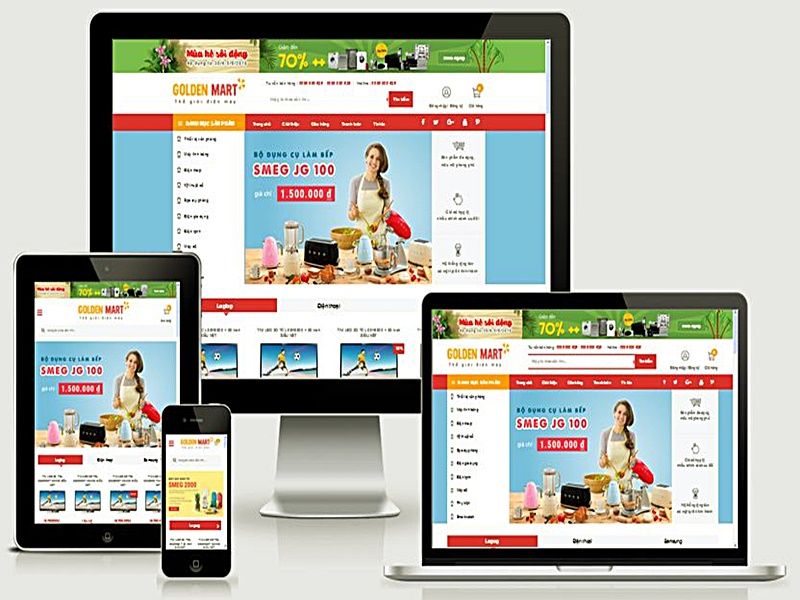
5.Thân thiện với thiết bị di động

Như chúng ta biết cứ 10 thì lại có 8 người truy cập internet từ thiết bị cầm tay của họ. Vì vậy nếu trang web của bạn không thân thiện với thiết bị di động thì bạn đang tụt lại phía sau rất nhiều. Để tiếp cận cơ sở khách hàng của mình, bạn cần có trang web thân thiện với thiết bị di động để người dùng tận hưởng trải nghiệm liền mạch khi duyệt trang web của bạn. Hơn nữa, Google cũng thưởng cho các trang web thân thiện với thiết bị di động bằng cách hiển thị chúng cao hơn trong kết quả tìm kiếm. Vì vậy, đơn giản là nhờ có trang web tương thích với thiết bị di động, bạn có thể đạt được khả năng hiển thị tốt hơn và tiếp cận đối tượng rộng hơn.
Do đó, tối ưu hóa trang web dành cho thiết bị di động của bạn không còn là lựa chọn hay xu hướng sẽ biến mất sớm thay vì đã nổi lên như một phương pháp hay nhất để cung cấp cho người xem hoặc khách hàng tiềm năng trải nghiệm người dùng tối ưu.
Lời cuối: Trên đây là một vài lưu ý giúp bạn có thể xây dựng một website thật thu hút người xem.