Bota Web vẫn đang làm việc với một số các xu hướng hiện nay: thiết kế website ressponsive, thiết kế website phẳng, hiệu suất và tốc độ cao để hoàn thiện trải nghiệm người dùng. Tương tự, Xu hướng thiết kế website khoảng vài năm chở lại đây đang trải qua những giai đoạn phát triển mạnh mẽ nhất của lĩnh vực thiết kế website, khi mà xu hướng thiết kế ảnh động web của những năm 90 đang đã dần trở thành quá khứ và thay vào đó là những xu hướng thiết kế phẳng ấn tượng…
ĐỌC TIẾP: 7 Xu Hướng Thiết Kế Website Bạn Phải Biết Trong Năm 2020 (Phần 2)
1. Xu hướng thiết kế website với menu điều hướng – Navigation menu
Với sự ra đời của thiết kế website responsive nên menu điều hướng dĩ nhiên rất quan trọng cho trang web của bạn. Chúng ta sẽ cùng nói về 3 xu hướng navigation menu nổi bật trong xu hướng thiết kế website năm 2020. Trước hết là xu hướng sử dụng navicon (hoặc hamburger icon), thứ hai là sự tiếp cận cách dùng menu toàn trang, và cuối cùng là sự hoàn hảo trong cách sử dụng mega drop down menu.
Sử dụng Navicon
Facebook đã công bố thêm bộ navicon để ẩn đi chức năng navigation khỏi màn hình. Với sự ra đời của thiết kế website responsive, cộng đồng thiết kế đã tạo ra nhiều sự sáng tạo với navitgation. Đưa mọi thức vào một bảng navigation và di chuyển theo sự lựa chọn navicon là một giải pháp ấn tượng. Theo một cách nào đó, giải pháp dùng navicon đã khiến công việc trở nên dễ dàng hơn với các chuyên gia thiết kế và lập trình viên.
Các ứng dụng di động sử dụng navicon có vẻ thuận tiện hơn so với website, bởi ứng dụng di động có sự tập trung và một mục đích đơn nhất. Trong khi dù là một website nhỏ nhất cũng có hàng ta nội dung cần thể hiện và nhấn mạnh. Do đó việc dùng navicon là cần thiết để gói gọn các nội dung cần hiển thị.
The Squarespace có thiết kế trang với menu ẩn rất hiệu quả. Chức năng tour và login luôn hiển thị, trong khi 23 chức năng khác của menu được chứa trong menu dạng trượt.
Full Screen Navigation
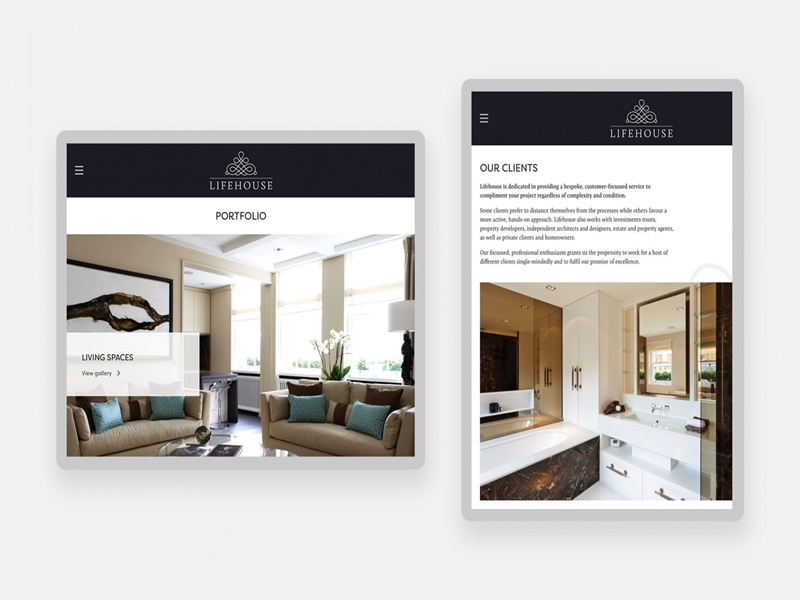
Xu hướng thiết kế website thứ hai mà chúng ta sẽ nghiên cứu là việc sử dụng full screen navigation menu. Những menu dạng này được kíc hoạt bởi các nút bấm hoặc link theo một cách nào đó. Sự khác biệt ở đây là thay vì các bảng điều khiển trượt ra thì navigation đã chiếm sẵn luôn cả màn hình. Với màn hình điện thoại thì đó là chuyện bình thường nhưng với màn hình máy tính thì có vẻ mới mẻ hơn.
Phần navigation của thiết kế website đẹp mắt này trông khá thú vị. Nhờ thiết kế toàn trang nên ở đây đủ chỗ cho cả một contact form, contact information, social media link, blog post mới nhất và nút call to action.
Menu kích thước siêu lớn hoàn hảo
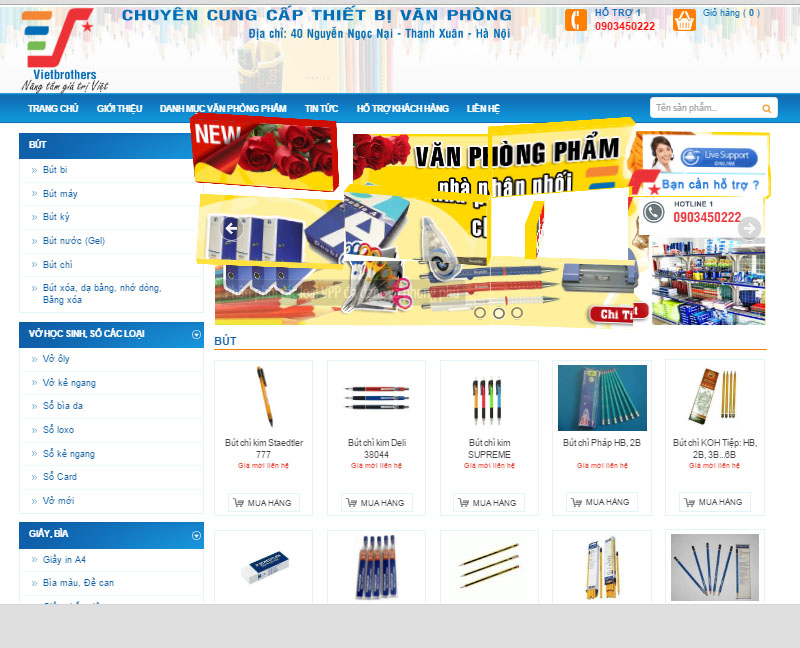
Cuối cùng, Bota.vn muốn đề cập đến việc dùng các mega drop down menu kích thước lớn. Việc dùng chúng không còn là điều mới mẻ nhưng điều thú vị là phần nội dung đặt bên trong các menu đó. Các chuyên gia thiết kế thực sự sẽ có nhiều không gian để sáng tạo tại menu dạng này.
Mỗi một menu lớn chứa 1 link và người ta đã tận dụng vị trí này để gắn hình ảnh sản phẩm lên – Newbalance.com
2. Xu hướng thiết kế website cuộn trang
Website dài sẽ trở nên phổ biến hơn. Người dùng web sẽ tiếp tục ưu ái những thanh cuộn hơn là những cú click để duyệt web như trước đây. Cuộn là cách để tạo sự nhanh chóng và mang đến cho người dùng nhửng trải nghiệm khác biệt như giúp tiết kiệm thời gian, tăng tốc độ load trang, xây dựng những trải nghiệm thú vị. Thiết kế mới này có thể tương thích với hầu hết các thiết bị, vừa đơn giản, vừa trực quan và cho phép nhiều nội dung hiển thị trước mắt người dùng.
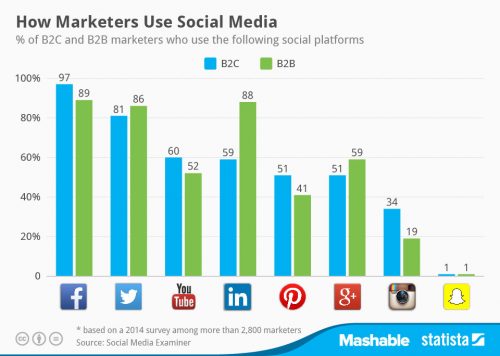
Xu hướng thiết kế website cuộn dài đặc biệt này được ứng dụng rất tốt cho các trang web muốn thu hút người dùng thông qua hình thức kể chuyện giúp mang lại sự tập trung và tính sáng tạo hơn cho web, Facebook và Twitter là một trong nhiều những trang mạng xã hội đã ứng dụng thành công xu hướng này. Chính vì vậy, các nhà thiết kế web không ngừng cải thiện, thay đổi các tính năng click chuột bằng việc sử dụng thanh cuộn để mang lại hiệu quả tốt nhất trên các thiết bị.
3. Xu hướng thiết kế phẳng (Flat design)
Từ năm 2012 đến nay Bota Web đã thiết kế rất nhiều trang web, rất nhiều khách hàng cũng yêu cầu thiết kế web phẳng. Chính vì vây thiết kế web phẳng đã trở thành một xu thế, một cuộc cách mạng thiết kế website trong năm 2016.
Từ khi Apple và Microsoft từ bỏ giao diện truyền thống và chuyển đổi sang hẳn thiết kế đơn giản, dễ nhìn. thiết kế web phẳng do Microsoft khởi nguồn với thiết kế giao diện Metro style trên win 8 trong năm 2013 đã ảnh hướng lớn đến xu thế thiết kế trong mọi lĩnh vực công nghệ như: Thiết kế website, thiết kế giao diện mobile, thiết kế giao diện window,… Thiết kế phẳng mang đến một góc nhìn mới trong thiết kế web, nó giúp sắp xếp lại các chi tiết trật tự làm cho người dùng dễ đọc, dễ hiểu vì giao diện của thiết kế phẳng mang tính đơn giản, màu đơn sắc nhưng tính tương tác rất cao.
Trong lĩnh vực thiết kế cho smartphone bạn có thể dễ dàng tìm các ứng dụng rất ưu chuộng xu hướng thiết kế phẳng này. Với màn hình smartphone nhỏ, chỉ với vài nút chọn thì thiết kế phẳng là sự lựa chọn hoàn hảo nhất. Và đến nay, thiết kế phẳng ngày càng được hưởng ứng mạnh mẽ bởi các nhà thiết kế trên thế giới.
Material Design: Một lựa chọn phong phú hơn để thiết kế phẳng
Google đã từng tung ra một phong cách mới là Material Design. Đây là một phong cách thiết kế mới được Google giới thiệu cùng lúc với phiên bản Android 5.0 Lollipop sử dụng hiệu ứng đổ bóng và các khái niệm về chuyển động và chiều sâu để tạo ra các thiết kế có tính thực tế hơn cho người dùng.
Phong cách Material Design mang mục đích chính là tạo ra sự sạch sẽ, thiết kế modernistic sẽ tập trung vào UX, ngoài ra thiết kế còn phải thật đơn giản, tinh gọn và không sử dụng các thành phần thừa. Phong cách thiết kế mới này của Google còn có nhiều những ý kiến trái chiều, nó được ca ngợi chủ yếu ở sự thay đổi mới mẻ.
Với cái nhìn tối giản, Material Design có nhiều điểm chung với xu hướng đang ngày một phát triển là thiết kế phẳng.
4. Xu hướng thiết kế website responsive
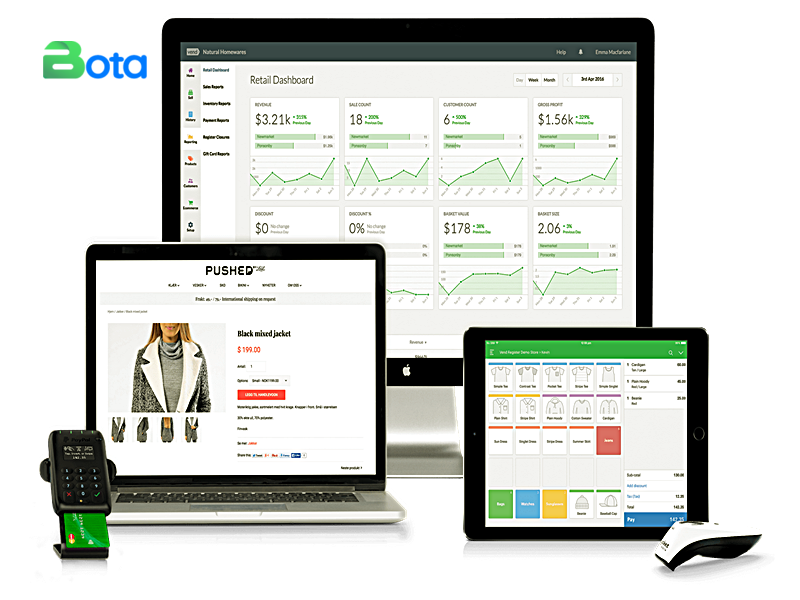
Thiết kế Responsive là website của bạn tự động biết được kích thước màn hình của thiết bị khách truy cập là như thế nào để hiển thị cho phù hợp trên màn hình đó.
Vì vậy Thiết kế web Responsive cũng trở nên rất phổ biến trong những năm gần đây nhờ vào sự gia tăng của việc sử dụng Internet di động. Thiết kế responsive được sử dụng phổ biến và an toàn vì nó đại diện cho một cách tương đối đơn giản và giá rẻ cho các doanh nghiệp để xây dựng một trang web điện thoại di động thân thiện với đầy đủ chức năng. Nhưng thiết kế web đáp ứng không đi kèm với một số vấn đề nếu không được thực hiện đúng cách, yếu tố hướng tới người dùng luôn được chú trọng nhiều nhất.
ĐỌC NGAY: Tìm hiểu 5 tính năng siêu việt khi thiết kế website trên BOTA Web
THIẾT KẾ WEBSITE THEO XU HƯỚNG MỚI NGAY HÔM NAY CHỈ VỚI 299K/THÁNG