Danh Mục Bài Viết
Ở phần trước, Bota.vn đã giới thiệu đến bạn đọc bài viết “Bí kíp tối ưu hình ảnh để tăng tốc độ website”. Bạn đọc chưa theo dõi có thể xem lại bài cũ tại đây
Tiếp nối chủ đề về tối ưu tốc độ tải trang của website dành cho người không rành kỹ thuật, Bota.vn gửi đến bài viết Cách tối ưu hóa tốc độ tải trang cho những người không rành công nghệ.
1. Có nhất thiết phải cài ứng dụng hỗ trợ này vào website không?
Anh X thấy pop-up A có nhiều tính năng hay cho trang bài viết, nhưng pop-up B lại thiết kế đẹp hơn cho trang khuyến mãi. Anh quyết định dùng cả hai. Anh lại thấy ứng dụng C có tính năng bình luận, còn có thêm tính năng bổ sung cho B hay quá, anh lại cài vào để website thêm “xịn” hơn.

Cứ thế đến 1 lúc anh X đã cài tới 20 ứng dụng (dù không liên quan mục đích ban đầu) rồi quên gỡ. Trong thực tế anh chỉ dùng 1 ứng dụng B cho trang danh sách sản phẩm & chạy chiến dịch đúng 2 tuần. Và website của anh X cần rất nhiều thời gian để tải trang.
Chính vì vậy, nếu bạn không còn sử dụng hoặc thấy ứng dụng đó không thực sự cần thiết thì nên gỡ hết đi hoặc không cài đặt vào website mình. Một lần thêm tính năng là một lần phải suy nghĩ và đánh giá xem nó có đáng không. Nếu phải nghĩ quá lâu thì nó không thật sự cần thiết, bạn nên dành thời gian cho việc quan trọng hơn.
2. Chọn và sử dụng ứng dụng cho tối ưu
Và nếu ứng dụng đó thật sự cần thiết, việc tiếp theo là bạn phải dành thời gian để đánh giá thật kỹ. Dưới đây là 3 gợi ý giúp người dù không rành kỹ thuật vẫn có thể đánh giá được ứng dụng của nhà cung cấp đó có đáng xài hay không.
2.1. Đặt chỉ tiêu, mức kỳ vọng cụ thể
- Cho ra con số thời gian tải trang cụ thể mà bạn có thể chấp nhận.
- Kiểm tra tốc độ tải trang có giảm nhiều sau khi cài không?
Ví dụ:
– Mức chấp nhận được của anh X là tải trang dưới 5s.
– Trước khi cài đặt ứng dụng, website cần 3s để tải.
– Sau khi cài đặt website tải mất 4.5s (hoặc 3.5s) thì vẫn chấp nhận được.

Có thể dùng Google PageSpeed, GTMetrix, PingDom hoặc bằng đồng hồ cũng được (mở website rồi mở đồng hồ bấm giây trên điện thoại).
Nếu không đặt ra mục tiêu từ đầu (ở đây là số giây để tải trang) thì có thể bạn sẽ mất nhiều thời gian hơn để thử nghiệm vô ích.
2.2. Chọn cái mình thực sự cần:
- So sánh tính năng của tối thiểu 2 nhà phát triển khác nhau.
- Chọn nhà cung cấp đáp ứng đủ tính năng và kỳ vọng ở trên.
Đừng chọn chỉ vì thấy ứng dụng có nhiều tính năng hay hay (80% chưa chắc đã dùng đến) nhưng khiến trải nghiệm trên website bị tệ đi. Dĩ nhiên, nếu ứng dụng đó vừa có nhiều tính năng hay lại vừa tối ưu tốt nữa thì nên chọn ngay.
2.3. Thiết lập vừa đủ dùng
- Kiểm tra ứng dụng có cho thiết lập bật/tắt chi tiết không?
- Kiểm tra xem mình cần tính năng đó ở nơi nào?
- Hãy thiết lập cho ứng dụng chỉ chạy ở những trang được chỉ định.
Ví dụ:
– Ứng dụng Pop-up chỉ cần xuất hiện ở trang giới thiệu sản phẩm với điều kiện người dùng định rê chuột lên định thoát khỏi trang.
– Hãy thiết lập để mã ứng dụng chỉ kích hoạt ở đúng trang sản phẩm với điều kiện người dùng chuẩn bị thoát khỏi trang..
– Lúc này tất cả các trang còn lại của website không phải tải thêm mã của ứng dụng nên không bị ảnh hưởng.
Các ứng dụng thường cung cấp cho người dùng các thiết lập khá chi tiết. Chủ doanh nghiệp hoặc web admin nên chủ động tìm hiểu thêm để tối ưu website tốt hơn rất nhiều.
3. Có giải pháp thay thế mà vẫn đáp ứng mục đích không?
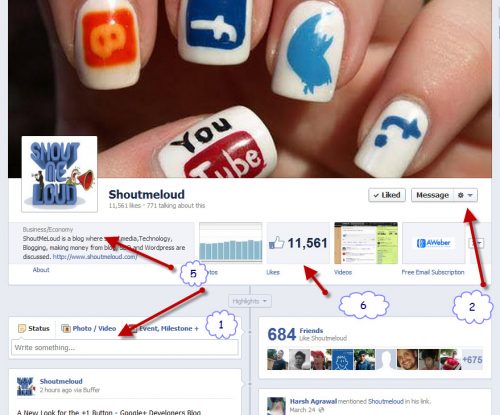
Bài viết xin đưa ra một ví dụ về tính năng “gắn liên kết tới Facebook Page trên website” để mô tả được rõ hơn.
Để tạo được hình ảnh như thế này gắn trên website, thông thường website phải tải thêm 2 files từ Facebook, tốn khoảng 115KB chưa kể các mã nhúng từ Messenger Chat, AutoAds, Tracking,…
Mục đích ban đầu là:
- Gắn liên kết Facebook Page lên website để khách thấy.
- Khách click vào sẽ tự động mở tab mới dẫn tới Facebook Page.
- Khách xem thông tin và tương tác trên đó
Với vài giải pháp sau, bạn có thể đáp ứng nhu cầu trên và website chạy “nhẹ nhàng” hơn nhiều::
- Gắn 1 ảnh nho nhỏ giả lập Facebook Page (có kèm liên kết) tầm 30KB.
- Gắn 1 nút CTA “Theo dõi chúng tôi trên Facebook” (có kèm liên kết) tốn chưa tới 5KB.
- Hoặc đơn giản là gõ 1 dòng văn bản có gắn liên kết về Facebook Page là được.
Có nhiều giải pháp tinh gọn hơn để đáp ứng mục tiêu của chúng ta, nhưng ta thường thấy người khác làm sao thì làm theo vậy. Chịu khó suy nghĩ và tìm tòi sẽ giúp website được tinh gọn rất nhiều và tải trang nhanh chóng.
Tóm lại
Để tránh trường hợp website tải chậm rồi phải khắc phục quá nhiều, bạn hãy bắt đầu bằng tư duy tinh gọn ngay từ những bước đầu tiên. Để tinh gọn cần nắm các ý:
1. Thật sự cần thì mới dùng, không thì bỏ qua.
2. Chọn ứng dụng bổ sung đáp ứng đủ nhu cầu
- Đặt mục tiêu, kỳ vọng rõ ràng để không phải thử quá nhiều
- Chọn ứng dụng có những thứ mình thật sự cần (tính năng & tốc độ).
- Xem có thiết lập nâng cao để tinh gọn nữa hay không.
3. Luôn nhớ mục tiêu ban đầu cho từng tính năng
- Để biết rằng luôn có giải pháp thay thế tốt hơn.
- Không nhất thiết phải làm giống người ta.
- Thực hành cách nghĩ này nhiều lần để tạo thói quen
THIẾT KẾ WEBSITE CHUYÊN NGHIỆP VỚI TỐC ĐỘ TẢI MƯỢT MÀ CHỈ VỚI 299K/THÁNG