Danh Mục Bài Viết
Bota Web vẫn đang làm việc với một số các xu hướng hiện nay: thiết kế website ressponsive, thiết kế website phẳng, hiệu suất và tốc độ cao để hoàn thiện trải nghiệm người dùng. Tương tự, Xu hướng thiết kế website khoảng vài năm chở lại đây đang trải qua những giai đoạn phát triển mạnh mẽ nhất của lĩnh vực thiết kế website, khi mà xu hướng thiết kế ảnh động web của những năm 90 đang đã dần trở thành quá khứ và thay vào đó là những xu hướng thiết kế phẳng ấn tượng…
ĐỌC LẠI: 7 Xu Hướng Thiết Kế Website Bạn Phải Biết Trong Năm 2020 (Phần 1)
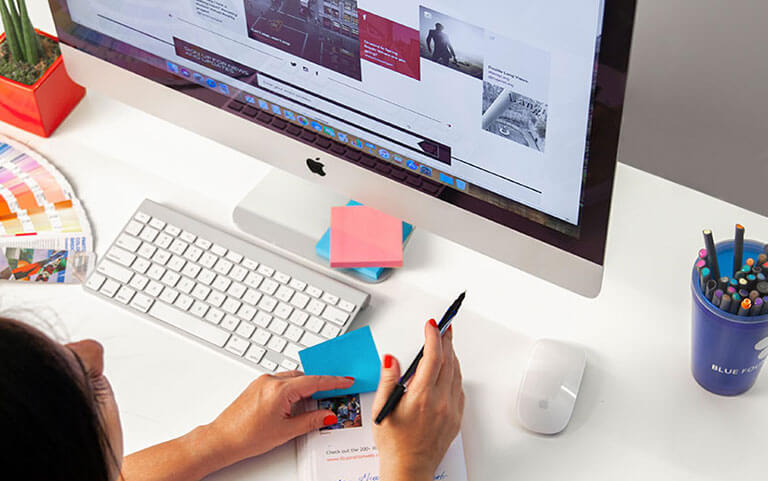
5. Xu hướng thiết kế website với giao diện người dùng (UI)
Một trong những tác dụng phụ của thiết kế web đáp ứng là bạn sẽ có thể tìm thấy rất nhiều các trang web tương tự và giống nhau về cấu trúc thiết kế. Tuy nhiên, thay vào đó chúng ta không thể đổ lỗi cho những thiết kế web đáp ứng hiện nay, bởi sự gia tăng của các trang web WordPress và các thị trường web đa dạng khác như diễn đàn, blog cá nhân….đang trở nên bùng nổ và bị thâu tóm ở nhiều mặt phát triển đối tượng người dùng khác nhau – và hầu hết những trang web này đều có cấu trúc web giống nhau dẫn đến sự phổ biến ngày một nhiều những giao kiểu mẫu có cấu trúc thiết kế web đáp ứng theo một dạng cố định.
Việc tạo ra những trang web có cái nhìn tương đồng không phải là điều xấu hay mang lại hệ quả lớn. Thay vào đó đã từng có rất nhiều sự thay đổi cùng với các ý tưởng mới được tạo ra ở khâu tương tác giữa người dùng và trang web, một trong những phần được thiết lập cố định khá phổ biến và thiếu tính sáng tạo ở các mẫu thiết kế giao diện người dùng thông thường. Các thiết kế hiện nay có rất nhiều sự phát triển đa dạng, nhưng lại có rất ít sự đổi thay khi nói đến mô hình giao diện người dùng.
6. Xu hướng Thiết kế website Animation
Ảnh động đang được sử dụng nhiều hơn để nâng cao cách kể chuyện của một trang web, khiến cho trải nghiệm tương tác mang tính giải trí và thoải mái hơn.
Tuy nhiên, bạn không thể sử dụng tất cả các hình ảnh animation ở mọi nơi. Hãy xem xét một cách cẩn thận cho dù bạn chỉ thêm chúng vào như một cách để tăng thêm cá tính cho trang web của mình. Animation có thể được chia thành hai nhóm:
Animation quy mô lớn: Chúng được sử dụng như một công cụ tương tác chính có tác động nhiều hơn đến người sử dụng – bao gồm các hiệu ứng như di chuyển giống như xu hướng parallax scrolling và các thông báo pop-up.
Animation quy mô nhỏ: Thường gồm spinner, hover tool, loading bar và không đòi hỏi người dùng phải nhấp vào.
Loading animations
Chúng được sử dụng để mang lại sự thích thú cho người sử dụng và có tính giải trí cao. Những hình ảnh động theo xu hướng này thường được sử dụng phổ biến cho thiết kế phẳng, hồ sơ năng lực hay các trang web chỉ có 1 trang duy nhất…
Nên nhớ khi sử dụng những hình ảnh động theo phong cách này thì hãy luôn giữ cho chúng sư đơn giản vá tránh đưa vào những âm thanh không phù hợp. Tuy nhiên nó vẫn phải phù hợp với cá tính và bảng màu của trang web.
Hover animations
Hiệu ứng di chuột cho một cảm giác trực quan hơn đối với các trang web khi người sử dụng di chuột qua các nội dung. Người dùng chắc chắn sẽ tự động có phản hồi thị giác ngay lập tức khi sử dụng tính năng di chuyển chuột.
Gallerie – slideshow
Phòng trưng bày và trình chiếu ảnh là một cách hiệu quả để giới thiệu nhiều hình ảnh mà không sợ quá tải người sử dụng. Đây là những địa điểm tuyệt vời cho các nhiếp ảnh gia có thể trưng bày sản phẩm, và giới thiệu các sản phẩm thiết kế.
Motion animation
Sự chuyển động tự nhiên của các đồng tử trong đôi mắt chúng ta khi nhìn chính là cảm hứng để tạo ra các hình động chân thật, và nó chính là công cụ hoàn hảo giúp thu hút sự chú ý của người dùng. Chuyển động cũng có thể giúp hệ thống phân cấp trực quan.. Điều này có thể giúp tăng thêm sự quan tâm.
Scrolling
Thanh cuộn dựa trên những hình ảnh động mang lại sự kiểm soát hơn cho người dùng, những người có thể xác định tốc độ mở ra của các hình ảnh động.
Hình ảnh động nền / video
Một hình nền hoạt hình đơn giản có thể tăng thêm khả năng hiển thị cho một trang web, nhưng nên sử dụng ở mức độ vừa phải bởi có thể gây mất tập trung cho người dùng. Điều quan trọng là chúng có thể làm việc trên các phần riêng lẻ hoặc tạo ra một chuyển động nhẹ nhàng cho toàn bộ hình ảnh.
7. Xu hướng thiết kế website Micro-interactions
Micro-interactions là những tương tác nhỏ xảy ra xung quanh chúng ta, đơn giản chỉ chỉ là việc bạn tắt báo thức trên điện thoại di động hay like một tấ hình thú cưng trên facebook.
Mỗi người đều thực hiện nhưng thao tác nhỏ này mà không cần suy nghĩ. Đó là lúc mà bạn bắt đầu một ngày với việc tương tác. Bằng cách tắt báo thức trên điện thoại di động của bạn, bạn đang tham gia vào một giao diện người dùng nào đó trong một khoảnh khắc ngẫu nhiên. Và ngày càng nhiều trong số những tương tác nhỏ này được ứng dụng và các thiết bị công nghệ phổ biến.
Micro-tương tác có xu hướng giúp bạn làm những điều khác nhau như:
- Truyền đạt một trạng thái hoặc nhận lại một thông tin phản hồi ( ví dụ như việc bạn nhận được thông tinh giảm giá thông qua mail hay điện thoại,…)
- Xem kết quả của một thao tác sử dụng hay một trạng thái mà bạn vừa tương tác ( ví dụ như việc bạn nhận được mail phản hồi khi đăng kí tài khoản..)
- Giúp người sử dụng thao tác một ứng dụng nào đó.
- Micro-interaction là một phần quan trọng trong bất kỳ một ứng dụng nào.
- Micro-ỉnteraction là một phần quan trọng của hầu hết các dự án thiết kế kỹ thuật số.
Kết luận
Một trong những vấn đề quan trọng của website là tạo ra những sự mới lạ để làm cho khách hàng không nhàm chán khi vào website của bạn. Bên cạnh đó việc thay đổi tông màu, bố cục, banner… theo mùa, theo sự kiện cũng thu hút được ấn tượng của khách hàng. Vì thế xu hướng thiết kế website của năm 2010 sẽ hướng đến tính tùy biến trên giao diện.
Ngoài ra, một giao diện có tính tùy biến cao còn tạo cơ hội cho người quản trị website thể hiện được những phong cách trình bày, cách truyền đạt thông tin tới khách hàng dễ dàng hơn.
Điều cần làm lúc này không phải là bạn chỉ cần chạy theo các xu hướng mà hãy biết chọn lọc các xu hướng để tạo ra bản sắc cho riêng mình.
THIẾT KẾ WEBSITE THEO XU HƯỚNG MỚI NGAY HÔM NAY CHỈ VỚI 299K/THÁNG