Ở phần 1 tôi đã nói về Web chuẩn SEO cho đối tượng Google với rất nhiều các yếu tố kỹ thuật
Ở phần 2 này tôi sẽ tiếp tục nói về việc tối ưu Web chuẩn SEO cho 2 đối tượng là Người dùng và chủ web với những yếu tố liên quan nội dung và trải nghiệm người dùng
I/ Tối ưu website cho người dùng
Người làm SEO và Lập trình viên thường làm web và nội dung sao cho chuẩn với Google và thường bỏ qua nhiều yếu tố trải nghiệm người dùng
Và kể cả trong trường hợp bạn đã tuân thủ những tiêu chuẩn của Google rồi nhưng việc quyết định người dùng có ở lại trang web của bạn lâu và thường xuyên quay lại hay không phụ thuộc vào nội dung và cách thể hiện trên website , Đó hoàn toàn là vấn đề trực quan ,và đặc biệt cần lưu ý
Vậy website thực sự chuẩn SEO với người dùng phụ thuộc 2 yêu tố sau
1/ Nội dung
Nội dung độc đáo, hữu ích, chính xác cho người đọc thay vì những ngôn ngữ nặng tính Pr, quảng cáo
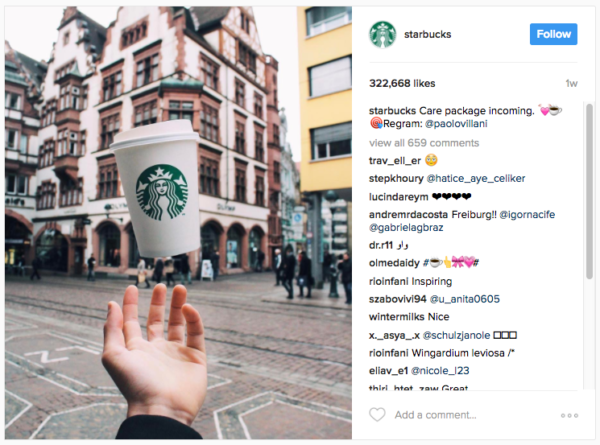
Chất lượng nội dung, hình ảnh, video mới mẻ cuốn hút hơn hẳn các đối thủ cùng ngành
Văn bản trực quan, bố trí khoa học, dễ hiểu , sử dụng các thẻ bôi đậm, in nghiêng , gạch chân cho các từ khóa chính
Có phần đánh giá khách quan cho người dùng đánh giá, nhận xét, comment
Có liên kết nội bộ giữa các bài viết, giúp bạn giữ chân người dùng cũng như google bot
Có thể thêm nhưng liên quan ngoài tới các web vệ tinh để tăng tính phong phú nội dung cho người đọc
2/ Trải nghiệm người dùng
Tối ưu Mobile
Thời buổi bây giờ cứ 1m2 thì có đến 7,8 người sử dụng thiết bị di động, nhiều thống kê cho thấy có trên 50% các traffic đổ về từ thiết bị di động, ngày cả Google bây giờ cũng đang nhanh chóng theo xu hướng này
Người dùng là người đánh giá mực độ trải nghiệm khi lướt web trên thiết bị di động,
Thông tin hiển thị dễ dàng mặt người nhìn thấy, không có những yếu tố cảm ứng đặt sát nhau gây click nhầm, không có điều hướng khó hiểu và đặc biệt quan trọng là không phải chờ đợi
Tối ưu Responsive
Nếu website của bạn không được thiết kế phiên bản mobile riêng thì hãy cập nhật thiết kế responsive bởi vì Goole thích điều này
Thời gian load trang
Google thông báo rằng đến tháng 7/2018 sẽ đưa tốc độ của phiên bản mobile website vào để tính toán thứ hạng.
Bạn có thể sử dụng các tool sau để check tốc độ mobile : Chrome User Experience Report, Lighthouse, và PageSpeed Insights.
Bố cục điều hướng
Bạn hãy cố gắng sắp xếp các nội dung bố cục,font chứ, hình ảnh, các nút cảm ứng một cách dễ sử dụng và dễ chịu nhất
Hành vi người dùng trên PC và mobile cũng khá khác nhau
Mobile cần có icon lớn, khoảng cách chữ thoáng hơn PC và các nút bấm phải thiết kế sao chu phù hợp với khoảng cách ngón tay để người dùng thực hiện việc chạm trên mobile thoải mái nhất
Tối ưu UX
Sơ đồ website cho người dùng
Nếu bạn hay vào các website của nước ngoài sẽ thấy ở dưới chân trang hay được bố trí những cây danh mục, và đây là nơi có thể tìm thấy tât cả dữ liệu web nào bạn cần
Thói quen của bạn và tôi đều vậy, khi cần tìm kiếm 1 cái gì đó cũng hay thường kéo về chân trang để xem có phải không
Đường dẫn ngược (Breadcum)
Giúp khách hàng có thể quay ngược lại trang trước đó, hoặc biết chính xác nơi họ đang xem thông tin
Các thẻ mô tả ảnh
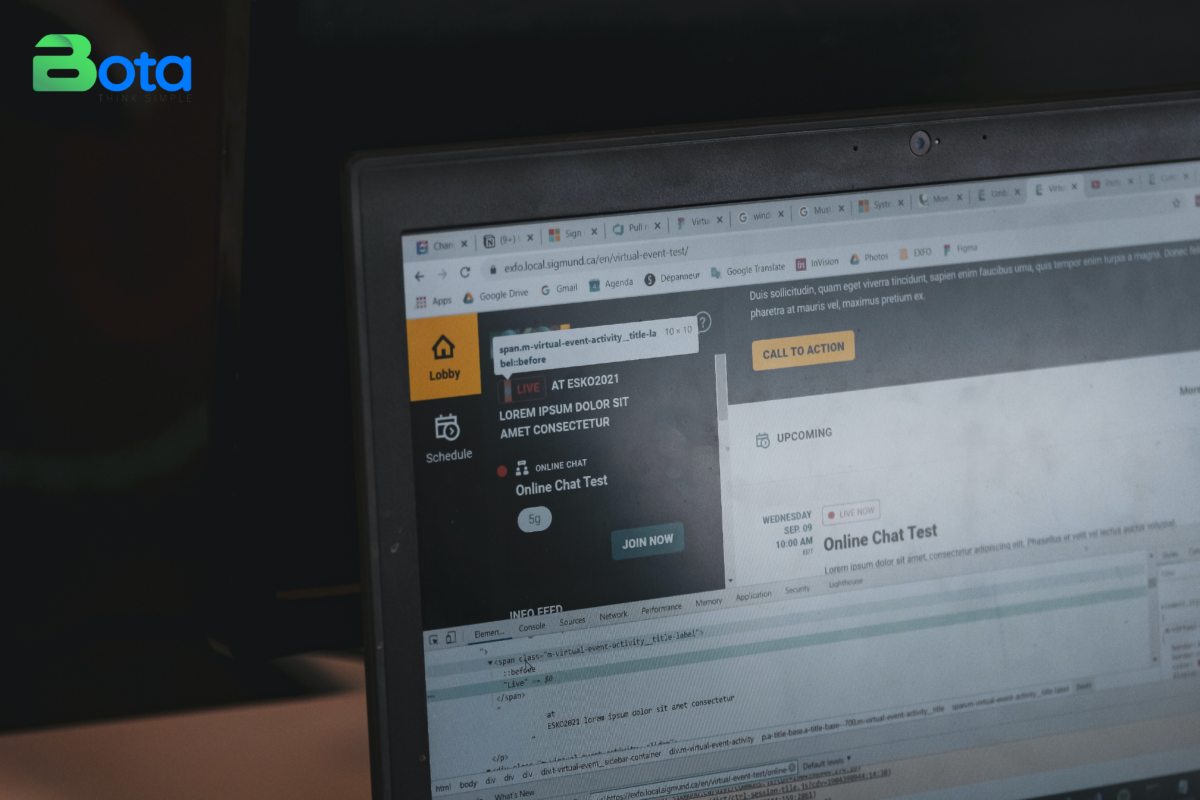
Thường nói đến các thẻ mô tả ảnh như alt, title chúng ta thường nghĩ nó phục vụ cho việc đọc dữ liệu của Google bot
Nhưng ngoài ra thì nó cũng có ý nghĩa với người dùng khi trong trường hợp nào đó, hình ảnh bị mất, hỏng hóc, thì thẻ Alt sẽ chỉ cho bạn biết đó là nội dung ảnh gì
Cũng như khi bạn muốn biết hơn về 1 ảnh trên website , bạn trỏ chuột vào ảnh sẽ thấy thông tin hiện ra , đó là khi ban sử dung thẻ title
Ô tìm kiếm
Được bố trí ở nơi dể tìm, có suggest thông minh các sản phẩm gợi ý cho khách hàng
Nút kêu gọi hành động
Được thiết kế nổi bật, có hiệu ứng bắt mắt là yếu tố rất quan trọng để khiến khách hàng quyết định mua hàng hoặc để lại thông tin
Nút hỗ trợ gọi điện hoặc chat trực tuyến
Thiết kế xuyên suốt các trang web để bất kỳ lúc nào KH cần hỗ trợ cũng có thể kết nội với bạn thông qua 1 click đơn giản
II/ Tối ưu website cho chủ web
Thực sự thoạt đầu nghĩ chủ web , doanh nghiệp hay ngườisoạn thảo nội dung thì cần gì đến khái niệm “Web chuẩn SEO” .Nhưng với sự phát triển mạnh mẽ của các trình quản trị web, các CMS giờ đã phát triển nhiều tính năng hỗ trợ chủ web thực hiện việc làm SEO thuận tiện hơn mà không cần biết đến kỹ thuật. Sau đây là 1 số ví dụ về điều này:
- Ô nhập mã code
Giờ chủ web, webmaster không cần phải nhờ coder hay phải xâm nhập vào tài khoản FTP để chèn các mã code Google master, Google analytics hay remarketing , để theo dõi hoạt động của Website nữa
Bạn chị cần vào trong quản trị nhập mã code vào các vị trí thích hợp
2 . Trình kiểm tra chuẩn SEO
Ngay sau khi biên tập xong 1 bài viết , các thẻ meta, description , keyword cũng cần được phải chỉnh sửa phù hợp trước khi bạn index lên GG và thật đơn giản và thoải mái khi có những tool như này có phải không
Chốt lại, thiết kế Web chuẩn SEO là 1 khái niệm liên tục thay đổi theo thói quen người dùng và các thuật toán của Google , Việc bạn liên tục cập nhật thông tin mới nhất và nghiên cứu hành vi sử dụng người dùng, không ngừng cung cấp các nội dung thiết thực hữu ích cho người dùng thì kể cả website của bạn “Không chuẩn SEO” ở 1 vài khía cạnh nào đó thì việc lên Top là chắc chắn không sớm thì muộn, vì bạn đã đáo ứng đước mong muốn của 3 đối tượng Người dùng, Google và Chủ website